[네이버 지도 api (1)] 지도 생성 후 마커 이미지 넣기 - 스프링 + 자바스크립트 (tistory.com)
[네이버 지도 api (2)] 마커 클릭시 정보창 띄우기 - 스프링 + 자바스크립트 (tistory.com)
[네이버 지도 api (4)] 주소를 검색해서 지도 이동하기 Geocoding (tistory.com)
-- 복사할 수 있는 소스코드는 하단부에 아래 첨부했습니다
-- 복사할 수 있는 소스코드는 하단부에 아래 첨부했습니다
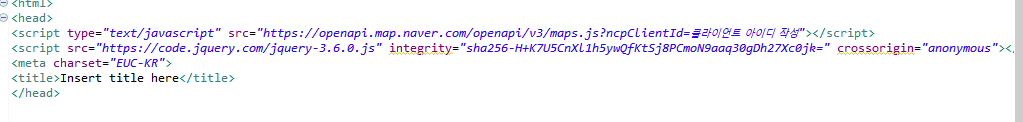
▶ 네이버지도 api 연동 및 제이쿼리 CDN

| <script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId= 인증키값"></script> |
| <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> |
▶ .jsp 지도 div 작성

width 100%
height 75vh
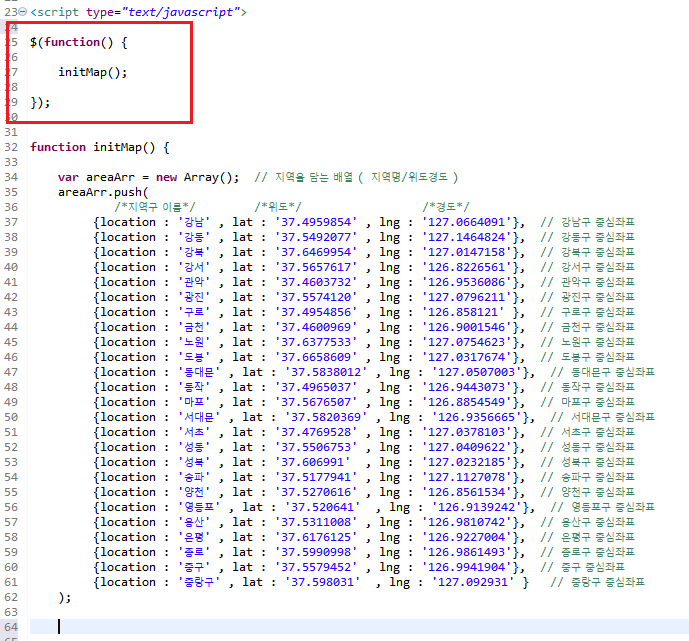
▶ 자바스크립트 initMap() 작성
- 지역과 위/경도 데이터 담기

areaArr() 에 지역과 위/경도를 담는다.
location 은 지역명, lat는 위도, lng는 경도
원하는 지역이나 위치를 담아보면 된다.
DB와 연동해서 컨트롤러에서 list 에 담아서 응용해보는 것도 좋다.
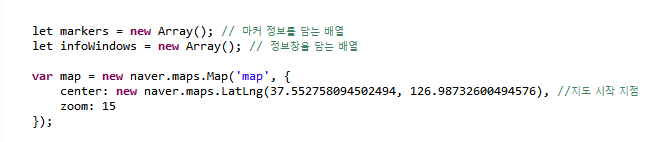
▶ 자바스크립트 initMap() 작성
- 마커와 정보창 배열 선언
- 지도 생성

여러 개의 마커 정보와 정보창을 담아야 하는 배열을 생성해준다 !
그리고 지도 생성 !
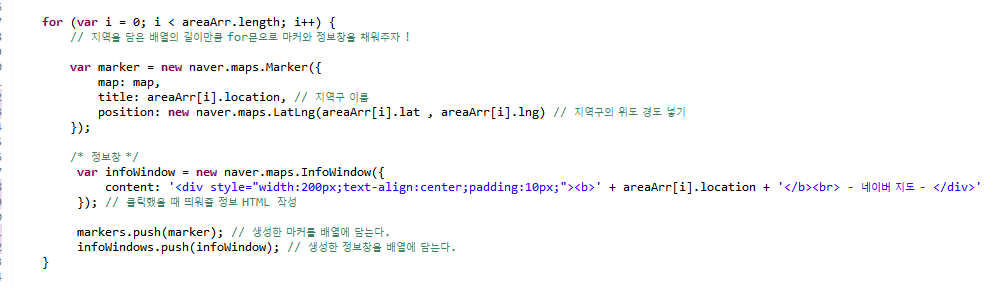
▶ 자바스크립트 initMap() 작성
- 마커 정보 담기
- 정보창 정보 담기

아까 areaArr 에 담은 지역 수만큼 마커를 만들어보자 !
for문이 돌면서 areaArr[i].location 은 지역, 즉 marker의 타이틀에는 지역명을 넣어주고
포지션에는 각각 areaArr[i].lat , areaArr[i].lng 를 넣어 해당 위/경도에 마커가 찍히도록 작성 !
그러면 marker 의 정보는 작성완료
그러면 해당 marker에 대한 정보창을 작성해보자.
정보창의 내용엔 areaArr[i].location 으로 넣어주면 된다.
그외 다른 정보를 더 넣고 싶다면 areaArr에 키값을 추가해서 응용해보면 될것 !
그런 후 아까 생성했던 markers 와 infoWindows 배열에 넣어주면 for문이 돌면서 모든 정보가 다 삽입됩니다 !!
그러면 마커와 정보창이 맵핑이 되면서 같은 시퀀스를 가지게 되겠죠???????
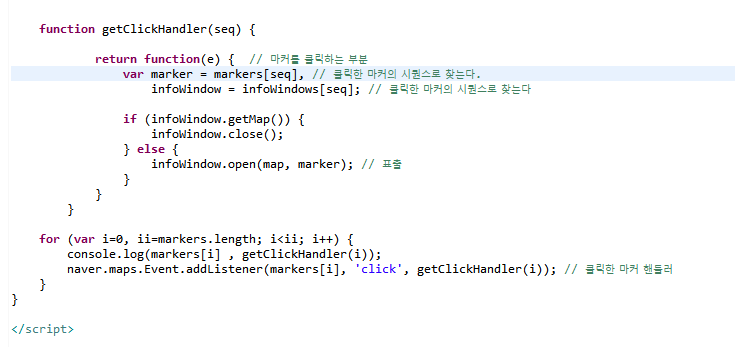
▶ 자바스크립트 initMap() 작성
- 클릭 이벤트

해당 마커를 클릭했을 때 정보창을 띄어주는 클릭핸들러까지 작성해주면 끝!
▶ 서울 지도위에 만들었던 지역들의 마커들이 표출된다



▶ 소스코드
다중마커와 다중 윈도우창 표출하기였습니다.
궁금하신점은 댓글주세요~~~
[KeyWord]
네이버 지도 생성, 네이버 지도 api 연동, 네이버 지도 api, 네이버 지도 마커, 네이버 지도 api 마커, 네이버 지도 api 마커 이미지
네이버 지도 중복마커, 네이버 지도 주소검색, 네이버 지도 api geocoding, 네이버 지도 api 좌표 변환, 네이버 지도 정보창,
네이버 지도 api 다중 정보창, 네이버 지도 api infowindows
'스프링 웹 개발' 카테고리의 다른 글
| [Java] 자바 모바일 여부 체크하기 _ Mobile Check (0) | 2022.05.04 |
|---|---|
| [Java] URLEncoder , URLDecoder 예제 _ UnsupportedEncodingException (0) | 2022.05.04 |
| [네이버 지도 api (2)] 마커 클릭시 정보창 띄우기 - 스프링 + 자바스크립트 (1) | 2021.06.29 |
| [네이버 지도 api (1)] 지도 생성 후 마커 이미지 넣기 - 스프링 + 자바스크립트 (12) | 2021.06.22 |
| [Double Submit 방지] ajax, submit 더블 써밋 방지_ 자바스크립트 (1) | 2021.06.15 |


댓글