ajax와 submit은 연속으로 데이터 요청 시 서버 부하가 일어날 수 있다.
따라서 써밋이 중복적으로 들어가는 것을 방지하는 방법이다.
복사가능한 소스코드는 하단부에 있습니다.
여러 방법이 있겠지만 더블써밋 플래그값을 설정하여 하는 방법으로 해보았다.
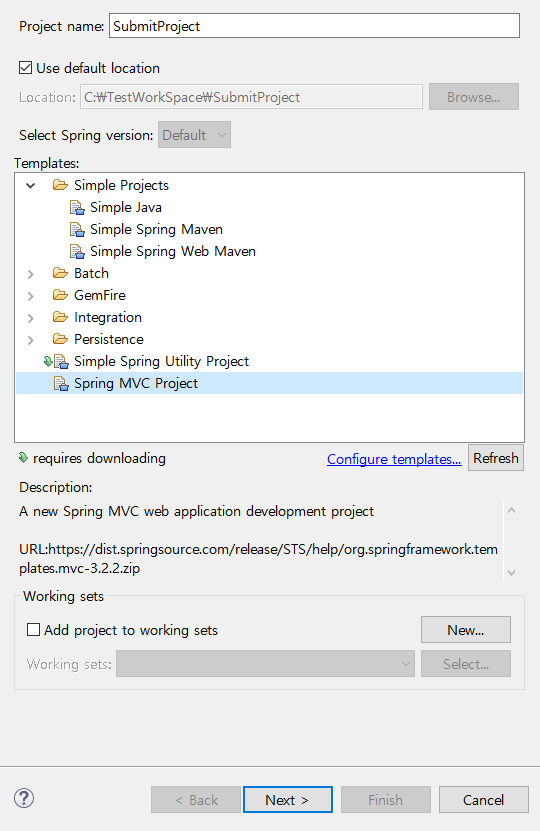
개발환경은 STS4 스프링 레거시 프로젝트 MVC
▶ 스프링 레거시 프로젝트 MVC

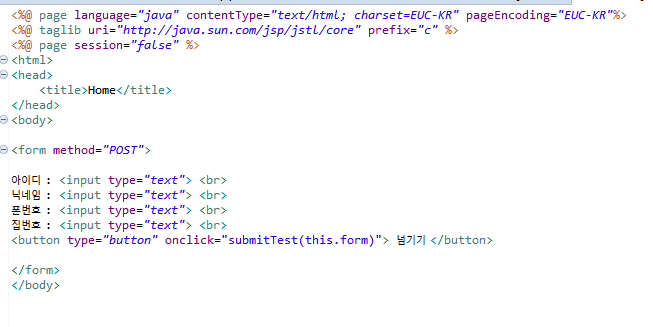
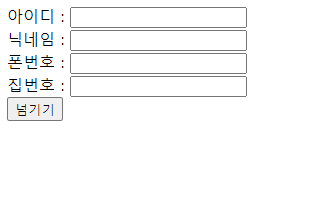
▶ jsp 예제 소스 작성 [전체소스는 하단부 참고]


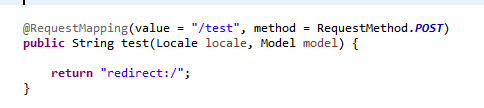
▶ 테스트용 컨트롤러 작성

저는 home.jsp를 그대로 사용했기 때문에 리다이렉트:/ 해주겠습니다.
컨트롤러는 개발환경에 알맞게 작성해주세요~
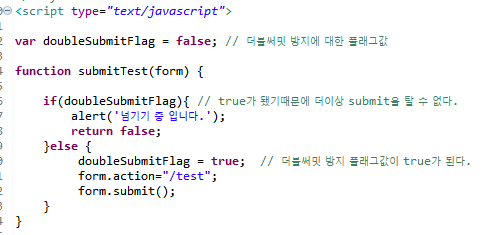
▶ 자바스크립트 작성

더블써밋 플래그변수로 false 를 부여한 후에 넘기기 버튼을 누르게 되면서 submit을 타게 되면 true가 된다 !
그럼 submit이 처리중일떄 아무리 넘기기버튼을 눌러도 넘기기 중입니다 라고 뜨고,
써밋이 중복되서 실행되지 않게 된다.
여러번 클릭하게되면 설정해두었던 alert창이 뜨게 됩니다.
써밋이 처리되고 나면 리로드되기때문에 플래그는 다시 false가 되서 넘기기 버튼이 활성화됩니다.
▶ alert 넘기기 중입니다.

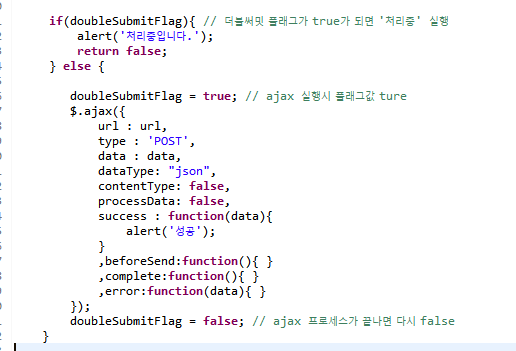
▶ ajax 더블써밋 방지

ajax는 리로드 되지않는 비동기이기때문에 ajax처리 후 다시 더블써밋 플래그를 false로 줘야합니다.
ajax 소스코드는 그냥 예제용이고 실질적으로 소스가 돌아가지는 않습니다 !!
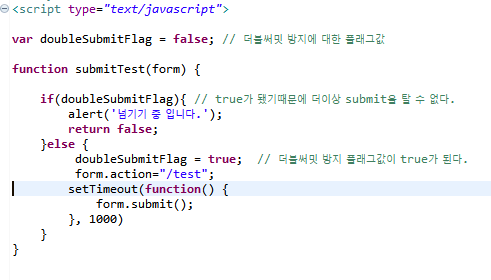
※※※※ 써밋이 너무 빠르게 지나가서 아무리 클릭해도 넘기기 중이 안뜰경우 ※※※※

빠른 써밋때문에 테스트가 불가능하면 submit에 1초를 임의로 줘서 해보셔도 됩니다 !
▶ 더블써밋 방지 소스코드
▶ ajax 더블써밋 소스코드 예제
'스프링 웹 개발' 카테고리의 다른 글
| [네이버 지도 api (2)] 마커 클릭시 정보창 띄우기 - 스프링 + 자바스크립트 (1) | 2021.06.29 |
|---|---|
| [네이버 지도 api (1)] 지도 생성 후 마커 이미지 넣기 - 스프링 + 자바스크립트 (12) | 2021.06.22 |
| [java 이미지 리사이즈] 자바를 활용한 이미지 용량 줄이기 (0) | 2021.06.08 |
| [mybatis] There is no getter for property named : 파라미터 하나 일때 에러 (0) | 2021.06.03 |
| [smtp] 자바에서 네이버 이메일 전송하기 (2) | 2021.05.19 |




댓글