네이버 지도 API - MAPS - Application Service - NAVER CLOUD PLATFORM 네이버 클라우드 플랫폼 (ncloud.com)
▲네이버 지도 api는 위의 링크에서 신청 후 인증키값을 받으면 사용하실 수 있습니다.
[네이버 지도 api (2)] 마커 클릭시 정보창 띄우기 - 스프링 + 자바스크립트 (tistory.com)
[네이버 지도 api (3)] 다중마커, 다중 정보창 - 스프링 + 자바스크립트 (tistory.com)
[네이버 지도 api (4)] 주소를 검색해서 지도 이동하기 Geocoding (tistory.com)
네이버 지도 api를 통해서 다중마커, 중복마커, 클릭이벤트, 마커활성화 등등 단계적으로 포스팅할 예정입니다.
이번 글에서는 네이버 지도 생성( 인증키값 적용 방법 ) 및 좌표에 마커찍기입니다.
▶ 전체 소스코드는 하단부에 있습니다. ◀
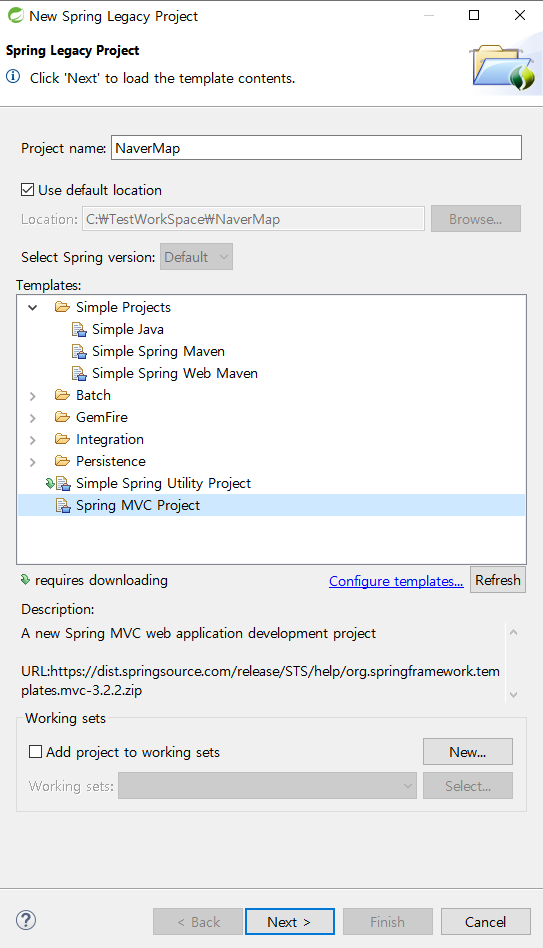
▶ 프로젝트 설정 ( 스프링 레거시 프로젝트 MVC)


스프링 레거시 프로젝트 MVC
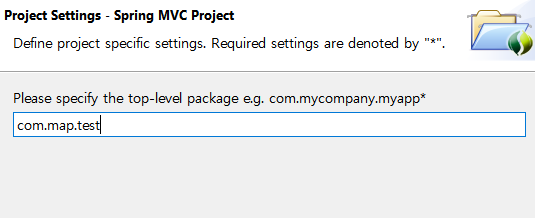
프로젝트명은 NaverMap 으로 설정했고, 패키지 구조는 com.map.test 로 설정했습니다.
네임작명은 편하신대로 하시면 될것같습니다 !
pom.xml 은 jstl 정도만 추가하겠습니다.
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
▶ 컨트롤러 작성 및 지도를 띄우기 위한 jsp 생성

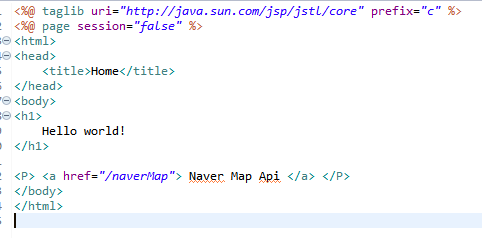
기본으로 있는 home.jsp 에는 지도를 띄워줄 jsp로 이동할 버튼을 추가했습니다.

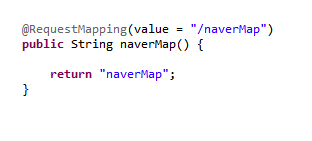
homeController.java 에서 지도로 이동할 컨트롤러를 작성

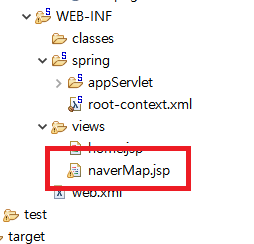
views 폴더 아래에 naverMap.jsp 를 생성했고, homeController.java 에서는 naverMap.jsp로 이동하는 컨트롤러를 작성해주면 됩니다 !
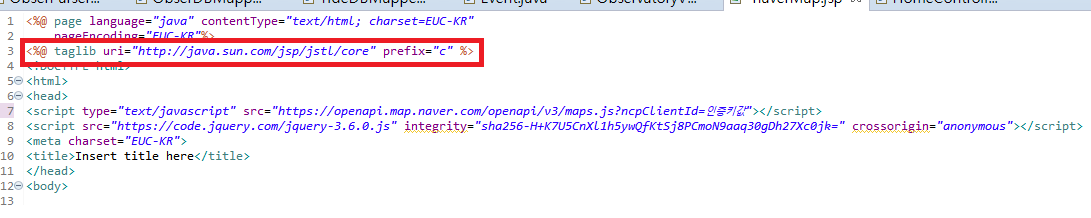
▶ NaverMap.jsp 작성 (1) - 전체소스코드는 하단부 참고
| <script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=인증키값"></script> |
| <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> |
-- 첫번째 스크립트는 네이버 지도api 스크립트입니다. 발급받은 인증키값을 활용해주시면 됩니다 !!
-- 두번째 스크립트는 제이쿼리 cdn 입니다 !

JSTL 태그의 prefix="c" 를 작성해주었고,
위에 두개의 스크립트를 작성해주면 모든 설정은 끝이 납니다 !
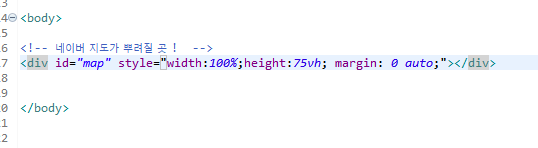
▶ NaverMap.jsp 작성 (2)

지도가 생성될 div를 작성해줍니다.
<div id="map" style="width:100%; height:75vh; margin: 0 auto;"></div>
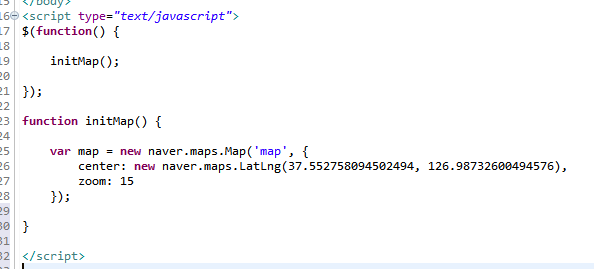
▶ NaverMap.jsp 작성 (3) - 스크립트 작성

위도 : 37.552758094502494
경도 : 126.98732600494576
저는 서울의 남산타워의 좌표를 기준으로 했습니다 !
다른 좌표를 하고 싶으신분은 구글지도에서 특정 위치의 좌표를 얻어오시면 되요 !!!
center 는 중심이 될 좌표를 넣어주는 옵션이고
zoom은 확대 레벨입니다 !
▶ Run on Server 톰캣 실행을 해보면

남산타워로 센터를 잡아뒀던대로 지도가 나타나는걸 확인할 수 있씁니다.
이제 남산타워에 마커를 표출해보자 !
▶ resources폴더에 사용할 마커 이미지 넣기

저는 webapp/resources/img/chu.png 에 넣어놨습니다.
마커는 작기때문에 32*32 피카츄 아이콘을 사용할거구요. 마커로 사용하고 싶은 이미지파일을 넣어주면 될것같습니다.
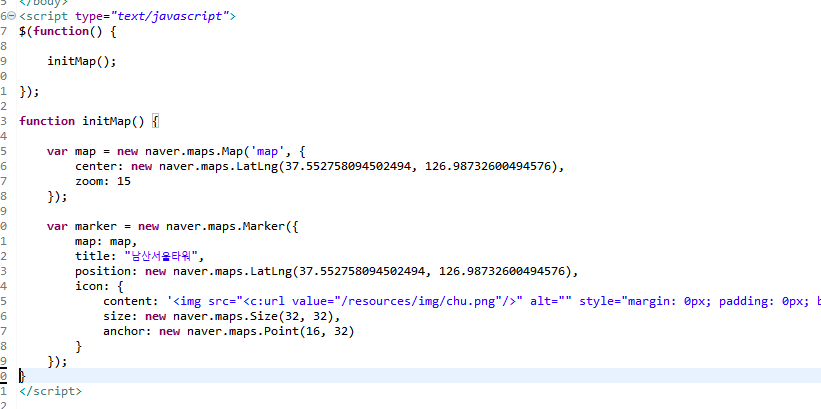
▶ NaverMap.jsp 작성 (4) - 스크립트 작성

타이틀은 마커의 이름이 되겠구요.
포지션은 마커의 위치( 즉, 아까의 남산타워 좌표가 되겠습니다 )
icon은 아까 resources폴더에 넣어두었던 이미지를 삽입하시면 됩니다. 뒤에 style태그의 속성들이 짤리는 부분은 하단에 전체소스를 첨부할테니 확인해주세요 ^^
▶ 최종결과 - 지도 출력과 마커 출력하기

▶ 전체 소스코드
- naverMap.jsp
- home.jsp
- homeController.java
중복마커, 다중마커, 마커활성화, 마커 이벤트 등등 다양하게 다뤄보겠습니다.
궁금하신점은 댓글남겨주세요~
인증키값은 직접 받으셔서 ncpClientId 값을 맞춰주시면 정상실행될겁니다 !
[KeyWord]
네이버 지도 생성, 네이버 지도 api 연동, 네이버 지도 api, 네이버 지도 마커, 네이버 지도 api 마커, 네이버 지도 api 마커 이미지
네이버 지도 중복마커, 네이버 지도 주소검색, 네이버 지도 api geocoding, 네이버 지도 api 좌표 변환
'스프링 웹 개발' 카테고리의 다른 글
| [네이버 지도 api (3)] 다중마커, 다중 정보창 - 스프링 + 자바스크립트 (18) | 2021.07.20 |
|---|---|
| [네이버 지도 api (2)] 마커 클릭시 정보창 띄우기 - 스프링 + 자바스크립트 (1) | 2021.06.29 |
| [Double Submit 방지] ajax, submit 더블 써밋 방지_ 자바스크립트 (1) | 2021.06.15 |
| [java 이미지 리사이즈] 자바를 활용한 이미지 용량 줄이기 (0) | 2021.06.08 |
| [mybatis] There is no getter for property named : 파라미터 하나 일때 에러 (0) | 2021.06.03 |




댓글