choicesjs를 통해 auto 필터 select box를 사용하다보면,
값을 초기화하고 싶을때도 있다.
물론 clearChoices() 같은 함수를 지원하기는 하는데,
안먹히기도하고, 너무 오래 패치가 안된 라이브러리라 이슈가 많다,,,
스택오버플로우에서도 초기화를 물어보는 질문이 많으니깐,,,
그래서 나는 내 방법대로 했고, 간절하게 초기화가 필요하다면 참고하세용~
# HTML 코드
<select id="test" class="form-control choicesjs" data-recovery="원본값 넣어주기">
<option value="선택">선택</option>
<option value="보류">보류</option>
<option value="진행">진행</option>
</select>
data-recovery에 원본값을 넣어놓는다. ( 백단에서 넘어온 값 )
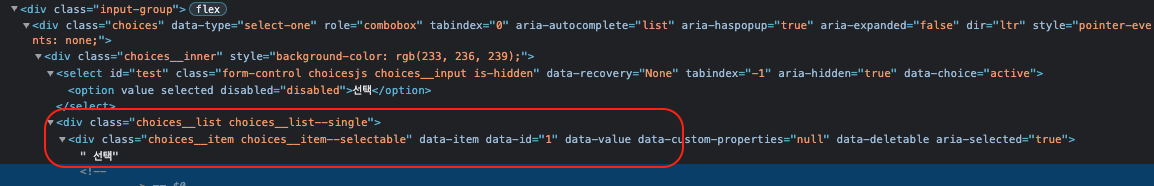
choicesjs 를 통해서 만들어진 select를 개발자도구를 통해 확인해보면 정말 div로 미친듯이 감싸져있다.
기존에 넣었던 option값들도 다 사라지고 하나만 있어서 제이쿼리나 자바스크립트로 값을 selected 해줄 수도 없다.

빨간줄 친 부분을 보면 select의 하단에
data-value 는 옵션value를 의미하고,
그 밑에 div "선택" 이라는 text값은 select의 text 값을 의미한다.
따라서 select box의 id값을 기준으로 따라가서 값을 변경해주었다.
$('#test').parent().children(':eq(1)').children().data('value', $('#test').data('recovery'));
$('#test').parent().children(':eq(1)').children().text($('#test').data('recovery'));
# 정리하자면 이런식으로 초기화할 수 있다.
1. select box의 옵션값을 초기화해주는 소스코드
$('#test').parent().children(':eq(1)').children().data('value', '원본값'));
2. select box의 text값을 초기화해주는 소스코드
$('#test').parent().children(':eq(1)').children().text(원본값);
안되는 분들만 참고하면 좋을듯 싶다~
안되시거나 궁금하신 분들은 댓글주세요~~
'웹 개발' 카테고리의 다른 글
| sessionStorage vs 전역변수 & Ajax 동기 통신 (0) | 2022.04.26 |
|---|---|
| [datatable] <tr>, <td>에 속성/스타일 추가하기 (0) | 2022.04.13 |
| [Safari(ios/mac)] location.href 안될때( 다운로드 안될 때 ) (0) | 2022.03.14 |
| [자바스크립트] 페이지 떠날때 데이터 넘기기_ 페이지 이동 시 이벤트 (0) | 2022.02.26 |
| Ajax 로딩바 구현하기_ 스프링, 장고,자바스크립트,ajax 로딩바, 프로그래스바 (0) | 2021.12.29 |

댓글