비동기 통신을 하다보면 보편적으로 ajax를 제일 많이 사용할거라 생각됩니다.
물론 axios통한 비동기 처리도 많겠구용.
이 글은 ajax 통신을 하면서 소요시간에 따른 로딩바를 적용하는 방법입니다.
복붙할 수 있는 소스는 하단에 있습니다.
해당 파일은 HTML 기반이으로,
jsp인 경우에는 jstl 라이브러리나 태그를 잘 설정해주세요~
■ 로딩바 파일 프로젝트 안에 삽입하기
무료로 제공되는 로딩.gif 입니다. 로딩바 샘플파일이 따로 없으면 위의 파일을 다운받아
리소스 파일에 넣어주세요.
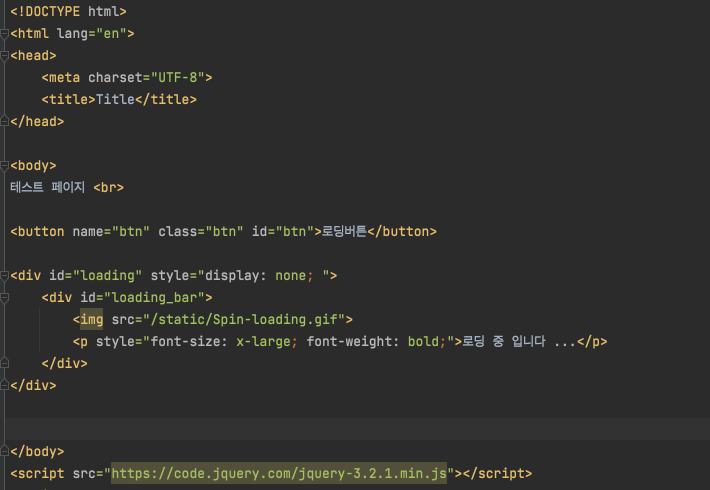
■ 테스트 페이지 만들기 [ 소스코드는 하단에 첨부되어있습니다. ]

로딩바 테스트를 할 수 있는 테스트 페이지 작성하기.
로딩div 안에 img 태그에는 로딩바.gif 경로를 넣어주면 됩니다.
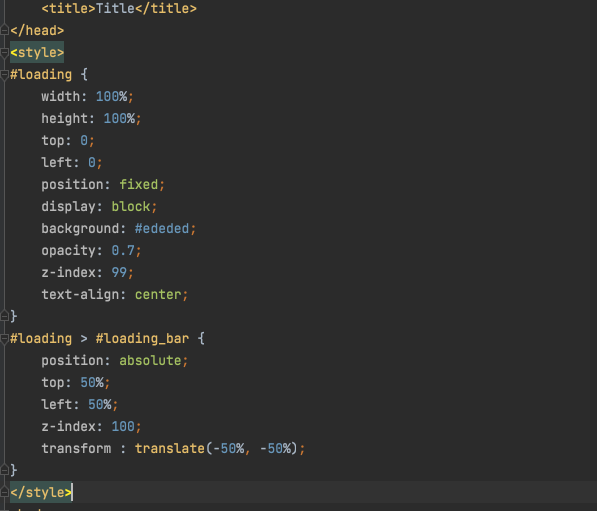
■ 로딩바 div에 css 적용하기

로딩바 div 에 css를 작성해줍니다.
■ ajax 통신에 따른 로딩바 이벤트 작성

ajax 통신에 따른 로딩바 호출 및 히든 이벤트를 작성해줍니다.
■ 테스트를 위한 ajax 작성하기

테스트를 위해 alert를 넣어줍니다.
로딩버튼을 클릭했을 때 ajax가 실행되도록 작성했어요~
■ 테스트 페이지에서 로딩 확인하기

테스트 페이지에서 로딩버튼을 클릭해보면 로딩중입니다.
라는 로딩바가 나옵니다 !


alert을 누르면 ajax 통신이 끝나기 때문에 로딩이 히든이 됩니다 !
■ ajax 로딩바 소스코드
[keyword]
Ajax 로딩바, Ajax loadingbar, Ajax progress, ajax 로딩, ajax 프로그래스바, spring 로딩바, 장고 ajax 로딩바, 스프링 ajax 로딩바, ajax ProgressBar
'웹 개발' 카테고리의 다른 글
| sessionStorage vs 전역변수 & Ajax 동기 통신 (0) | 2022.04.26 |
|---|---|
| [datatable] <tr>, <td>에 속성/스타일 추가하기 (0) | 2022.04.13 |
| [choicesjs] select 값 초기화하기 choicesjs init , choicesjs 초기화 (0) | 2022.04.06 |
| [Safari(ios/mac)] location.href 안될때( 다운로드 안될 때 ) (0) | 2022.03.14 |
| [자바스크립트] 페이지 떠날때 데이터 넘기기_ 페이지 이동 시 이벤트 (0) | 2022.02.26 |



댓글