[CORS] 로컬 통신간의 CORS 해결 및 Cross-Origin Resource Sharing은 무엇일까?
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS) 즉, 사이트 A가 사이트 B에서 콘텐츠를 가져오려고 하면 사이트 B는 응답 헤더를 보내 이 페이지의 콘텐츠에 특정 출처에서 액세스할 수 있음이 확인되야 합니다.
#발생순서
1. 사이트 A가 사이트 B에서 페이지를 요청하면 브라우저는 실제로 네트워크 수준에서 요청된 페이지를 가져오고,
2. 응답 헤더에 사이트 A가 허용된 요청자 도메인으로 나열되는지 확인합니다.
3. 사이트 A는 이 페이지(사이트 B)에 액세스할 수 있음을 확인받지 못한다면,
4. 브라우저는 JavaScript 코드에 대한 응답 데이터를 거부하게되고 결국 CORS 오류가 발생하게 됩니다.
기본적으로 사이트 B의 페이지는 다른 출처에서 액세스할 수 없습니다.
사이트 B는 사이트 A에서 액세스할 수 있도록 하려는 각 리소스/페이지에 대해 사이트 B는 응답 헤더가 있는 페이지를 제공해야 합니다.
#해결방법
예를 든다면, 아래처럼 헤더를 추가해주어야 한다.
- 'Access-Control-Allow-Origin' : 'http://siteA.com'
#로컬통신(localhost)인데 왜 교차출처 에러가 날까?
이유는 localhost와 뒤에 붙은 :8000 까지 하나의 도메인이기 때문에다.
localhost:8000 과 localhost:8080은 포트가 다름으로 다른 URL이 되기 때문에 CORS 에러가 발생하게 된다.
같은 로컬 내에서 포트만 다른데 왜 안되지?? 라는 착각을 할 수 있다.
#프레임워크 간의 예시
일반적으로 개발을 하다보면, 백엔드와 프론트 서버간의 문제로 CORS가 발생할 수 있다.
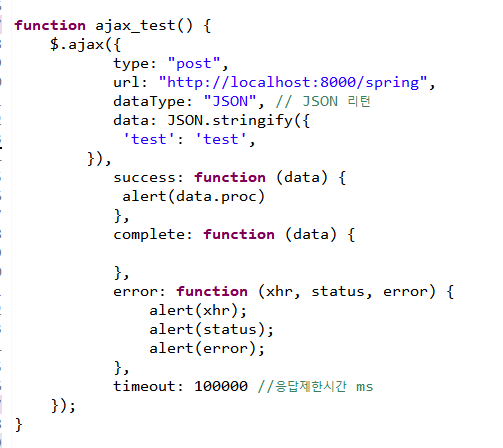
스프링프레임워크와 장고 프레임워크의 AJAX 통신을 예시로 들어본다.
■ 스프링프레임워크 ( localhost:8080 )

■ 장고프레임워크 ( localhost:8000 )

res 안에 ['Access-Control-Allow-Origin'] 헤더를 추가해주면 CORS 에러는 해결된다.
그럼 CORS 반대 개념은 무엇일까 ?
#동일 출처 정책(Same Origin Policy, SOP)
보안상의 이유로 브라우저는 스크립트 내에서 시작된 원본 간 HTTP 요청을 제한한다.
따라서 웹 응용 프로그램을 사용하거나 자체 도메인에만 HTTP 요청을 할 수 있다.
즉, localhost:8080 과 localhost:8000 같은 로컬이더라도 포트를 포함한 도메인이 다르기에 CORS가 발생한 것으로 보면 된다.
'웹 개발' 카테고리의 다른 글
| [javascript] 동기 Ajax 로딩바_ ajax synchronous progressbar (0) | 2022.07.18 |
|---|---|
| [Javascript] base64 이미지 업로드 _ base64 to File 객체 (2) | 2022.06.10 |
| [네이버 지도 api (4)] 주소를 검색해서 지도 이동하기 Geocoding 좌표변환 (14) | 2022.04.27 |
| sessionStorage vs 전역변수 & Ajax 동기 통신 (0) | 2022.04.26 |
| [datatable] <tr>, <td>에 속성/스타일 추가하기 (0) | 2022.04.13 |

댓글